General
PayPal
Contents
Related
- Accessibility
- Admin Bar
- Browser Issues
- Dashboard
- Delete Site
- Empty Site
- FAQ for MLB.com Bloggers
- FTP Access
- Getting Help in the Forums
- Getting Started
- Introduction to WordPress.com
- Lexicon
- Making a Government Website
- Making a screenshot
- My Blogs
- Notifications
- Preview Problems and Third Party Cookies
- Register a Blog
- Retrieving a Paypal Transaction ID
- Security
- Support Options
- Tips for contacting support
- WordPress Logos
- WordPress Status
- WordPress.com and WordPress.org
- WordPress.com Home Page
Keep in mind that if you want to add a PayPal button to a widgetized area like a sidebar or footer widget, you’ll need to copy the code into a Text Widget. Just click the Text tab in your post editor and copy out the button code, then paste it into your Text Widget.
Here’s how to create the button:
- Go to http://www.paypal.com/login and log in to your PayPal account. (To access funds you receive through PayPal buttons, you need a Premier or Business account.)
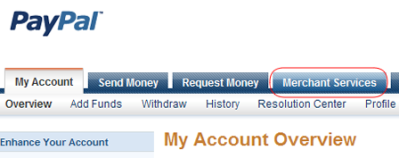
- Click on Merchant Services in the main menu.

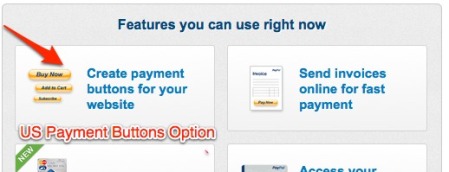
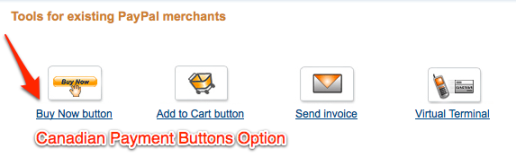
- Find and click on the option for Create payment/buy now button. This option looks a bit different, depending on your country. The US and Canadian versions appear like this:


- If prompted, click Create a button

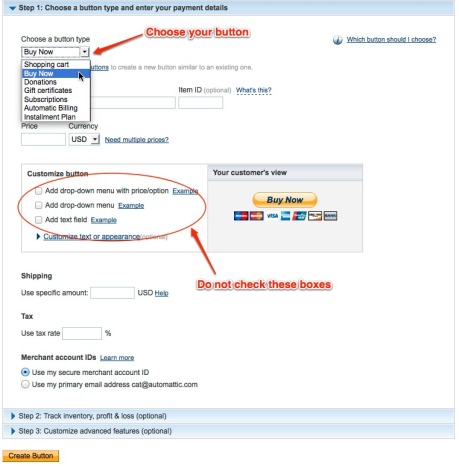
- Create your button
- Choose a button type from the dropdown, either Donations or Buy Now
- Fill in the other fields – they will vary depending on button type
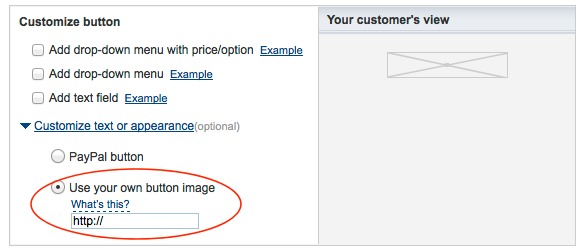
- DO NOT check the box next to any of the customization options, like drop-down menus or text fields. If you select any of those checkboxes, you’ll generate a button that you won’t be able to use on WordPress.com.

- If you like, you can customize the button to use your own image.

- Click on Create Button.
- You will see now see two sets of code:
- Website tab – provides HTML code
- Email tab – provides a plain link

- In a separate window or tab, open a post or page for editing.
- Switch to the Text editor.
- Add an image for people to click on. Below are some official PayPal buttons available to you. Copy any of the codes below or you can use your own image.
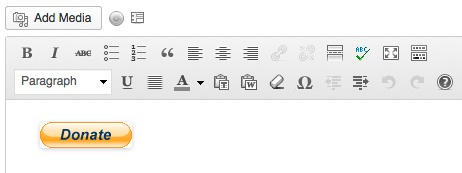
- Switch back to the Visual editor and you should see something similar to the screenshot below, depending on which button was used.

- Next, you need to add a link on your image. Copy the link provided in the Paypal Email area from Step 6 on this page. Click the image in your visual editor, then click the link icon
 and paste the PayPal code into the Link URL field.
and paste the PayPal code into the Link URL field.
Button Images
Below you will find codes for some of the official PayPal button images for use on your site.
<imgalt="Buy Now Button"src="https://www.paypalobjects.com/en_US/i/btn/btn_buynow_LG.gif"/>
<imgalt="Buy Now Button with Credit Cards"src="https://www.paypalobjects.com/en_US/i/btn/btn_buynowCC_LG.gif"/>
<imgalt="Small Buy Now Button"src="https://www.paypalobjects.com/en_US/i/btn/btn_buynow_SM.gif"/>
<imgalt="Donate Button"src="https://www.paypal.com/en_US/i/btn/btn_donate_LG.gif"/>
<imgalt="Donate Button with Credit Cards"src="https://www.paypal.com/en_US/i/btn/btn_donateCC_LG.gif"/>
<imgalt="Small Donate Button"src="https://www.paypal.com/en_US/i/btn/btn_donate_SM.gif"/>
<imgalt="Make a Donation Button"src="https://www.paypal.com/en_US/i/btn/x-click-but21.gif"/>
<imgalt="PayPal Donate Button"src="https://www.paypal.com/en_US/i/btn/x-click-but04.gif"/>
<imgalt="Square Donate Button"src="https://www.paypal.com/en_US/i/btn/x-click-but11.gif"/>

No comments:
Post a Comment